Voting App Development for a Popular UK Reality TV Show
An interactive application letting users follow the participants of a popular UK reality TV show and vote for them.

Challenge
This is another software project we made for a company specializing in second-screen applications for TV show fans.
After successful cooperating with the Mbicycle team on their previous project, the client’s management hired Mbicycle’s mobile department to create the new Android version of their mobile application for the fans of the popular British reality TV show that has been aired since 2003.
The application allows the show fans to follow and vote for the participants. To keep it relevant, every year, three months prior to the next series of the show, the British TV channel together with our client revisits the voting process, the app UI, some of the screens, and the business logic. That was where they were looking for a helping hand from Mbicycle’s mobile developers.
Why did they choose us? Well, we’ve already had a successful experience working with them on another app for a popular British TV show. That’s why the client was already familiar with our qualifications in mobile app development outsourcing and our ability to make a high-quality product in a short period of time.

Solution
The main challenge for the Mbicycle entertainment software development company was to organize proper interaction between the viewers and the results of the TV show to let the audience vote for the participants to leave the project at the end of each episode.
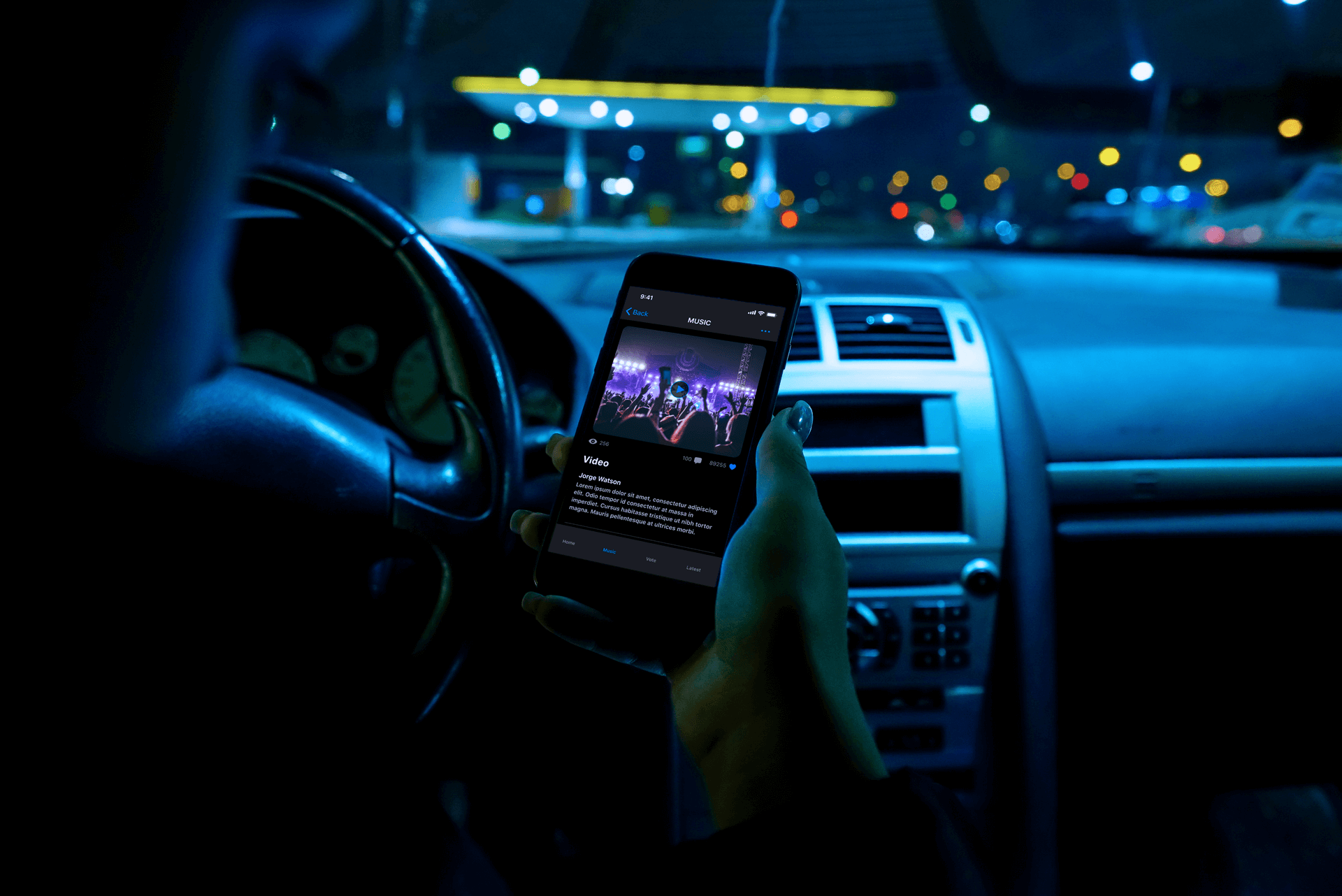
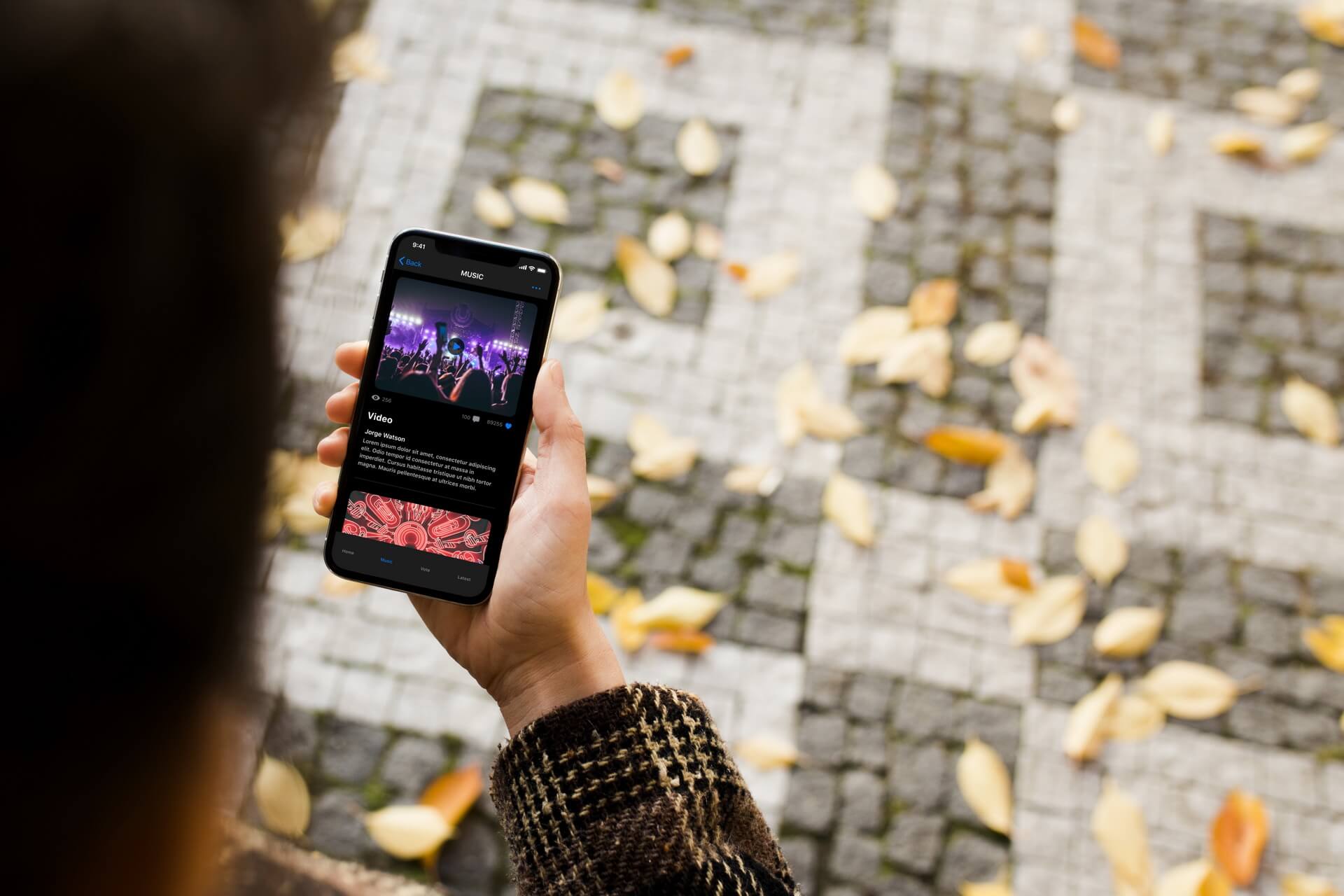
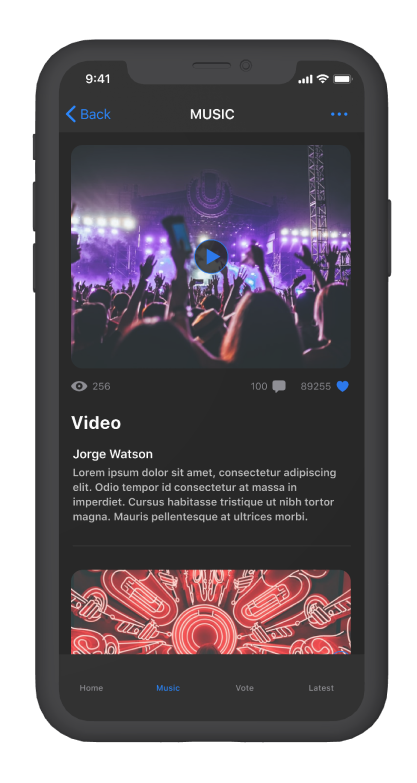
The technical implementation of this task required linking the application to the real-time TV show so that the app users could instantly see all the live actions and events during the show and interact with them through the application. For example, users were able to see the feed with posts about the participants, their clashes and funny moments, and, most importantly, to vote for the participants in real time.
We provided our client with a technical solution based on their proprietary administration panel, which was originally designed to enable the functional configuration of all the second-screen applications in their product family. This panel consists of a range of tabs with settings, to get configured by the client’s administration team by adding fields for each specific project as required.
We started the voting app development right after we got access to the previous year’s version of the app code. The Mbicycle team studied this code and got down to creating the current version of the app with additional features.
During the project, the Mbicycle team:
- Completely redesigned all available screens
- Improved on the previous voting process and its functionality
- Added a new voting type
- Made the code compatible with React Native
- Supported the Android version of the app during the show and the voting process after the app release
For the UI redesign, we used the Android SDK to create custom UI elements and animations. Then we focused on the voting functionality, where each day the viewers were to vote for one participant to leave and for the other to become the winner, with the interactivity and results synchronized with the current episode of the TV show in real-time.
As the application needed an uninterrupted connection with the administration panel via WebSockets, our Android developers caught these events using the WebSockets API and correctly displayed the data with sorting and other parameters. The voting UI also contained a technically complex carousel list, which our developers implemented using the RecyclerView base from the Android SDK.
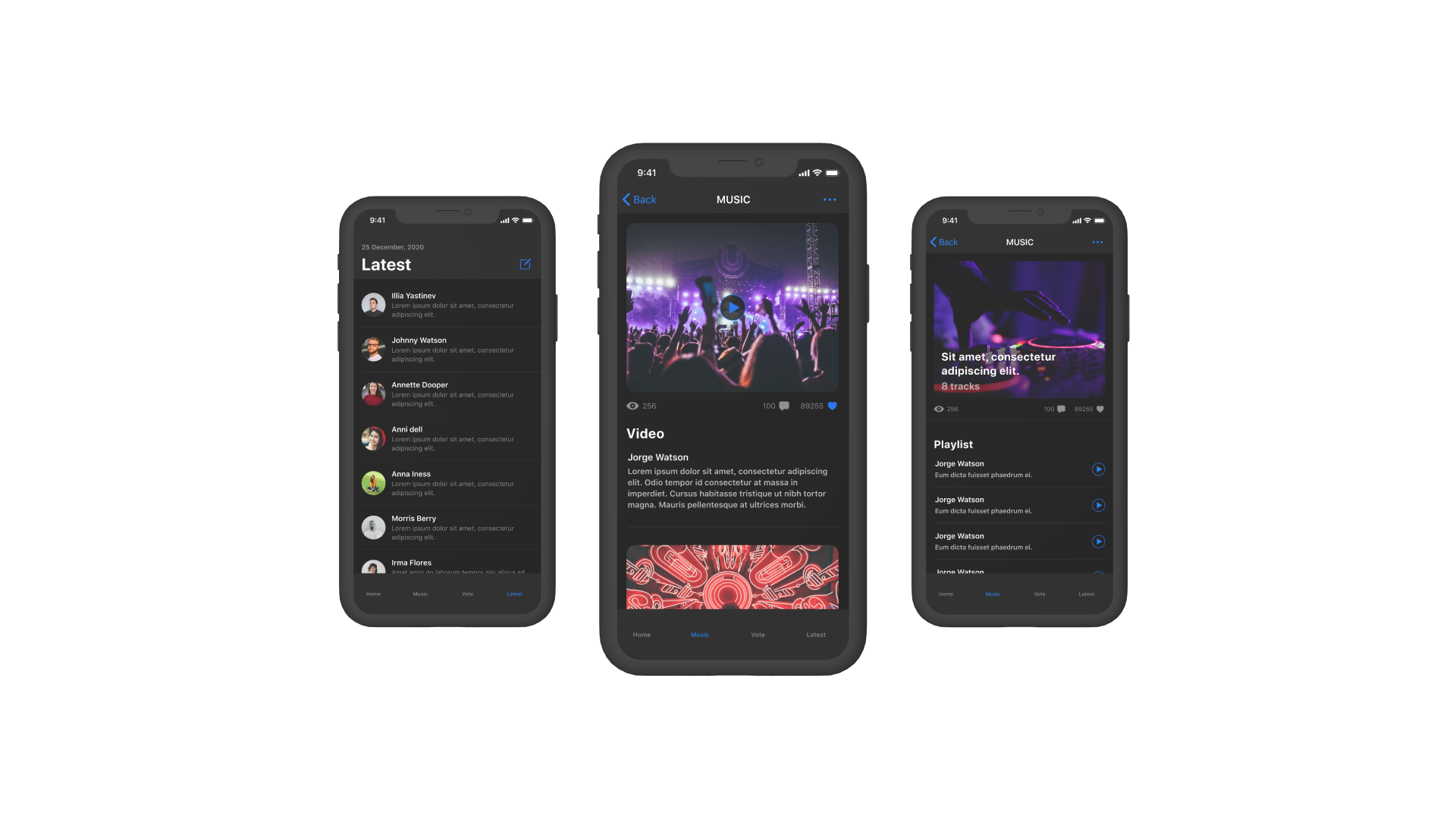
The app client-side had a rather complicated UI with an interactive news feed, which initially supported only text-based content. We expanded it to support images, videos, and gifs, with real-time interactivity, shared between this Android version and the other iOS application through React Native code.
The last but not least step of the voting app development process was the settings screens implementation. The screens contained the settings and a mini-game, where users answered questions about the participants and earned points for that. The game was introduced to keep users entertained and fill their free time between the episodes of the show. This functionality was also made using the Android SDK.
Process
During the entire app development process, we worked closely with the client’s development team including Tech Lead, Project Manager, Designer, iOS Developer, two React Native developers, and two QA Engineers. There were also a few managers from London, UK, who were getting the requirements directly from the TV channel management and communicating them to the team. Mbicycle provided Android and React Native developers from our mobile department.
The end-to-end development took us three months. To stick to the deadlines and deliver the application on time, we ran daily Scrum sessions where we synchronized with the client’s team regarding the project status and planned upcoming tasks and further improvements.
Technologies & Tools
Programming language
Java
Architecture
MVP
Communication protocol
WebSockets
Third-party library APIs
LViS, Tectonic SDK, Camera API, REST, Android Support Library, Facebook SDK, Twitter Kit SDK
Results
With a strict deadline and time-sensitive project goals, our team didn’t push back and delivered a very ambitious scope of work. We kept to the original estimates, implemented all the required features and improvements in the app, supported the project after the app launch, and were available to assist on the user support hotline during the voting days.
When the show was over, its audience, as well as both client teams, were very happy with the results. So were we, and for a reason: soon after the show the client hired our mobile development team again, this time to develop a completely new application for the upcoming Olympics.