Lingualeo — Lessons Development for an English-learning iOS App
An English-learning platform providing grammar and reading lessons in a gamified and interactive way that has earned 18 million users worldwide.

Challenge
Lingualeo is an efficient interactive service to learn English through gamification. Today, with more than 18 million students worldwide, Lingualeo allows learning English online from any mobile device for people speaking Portuguese, Russian, Turkish, and Spanish as their first language.
The client’s management approached Mbicycle for a project assessment when they needed to redesign several lessons originally written in React Native because those weren’t compliant with Lingualeo’s standards and didn’t perform well.
Mbicycle’s iOS department examined the code of these lessons and offered a Swift-written solution based on the best practices of delivering custom software development services. In their turn, Lingualeo’s management team reviewed the proposals and estimates they got from different companies and picked Mbicycle for further cooperation.
Solution
To improve the performance of this iOS application and make it smoother and faster, Mbicycle’s team used Swift, the native language of iOS, to redevelop the following lessons:
- Organize the gaps (reading)
- Grammar training (grammar)
- Organize the words (reading)
The entire redevelopment was carried out based on the fixed price payment model and agile methodology.
Process
Setting Up the Development Environment
Our iOS team started by preparing and configuring a proper environment to run the original React Native code and take this e-Learning software development further through the following steps:
- Installing and adjusting the Node.js server
- Installing WebTranslateIt to work with automatic localization
- Prescribing the necessary paths for launching the React Native project
After the environment was set up properly, our iOS team started working on each lesson individually, implementing all the planned functionality based on Swift.
Lesson 1: Organize the Gaps
This training session asks users to compose words from a set of letters and build a cohesive story based on them.
To rewrite the lesson functionality in Swift, our developers indirectly relied on the predeveloped React Native code. The hardest task was to recreate all the necessary features even though they couldn’t be implemented using standard Swift tools. To get around this challenge, our experts developed custom solutions for the following set of in-app features:
- Moving letters left to right
- Composing words from floating letters
- Composing a story from the selected words
- Letting users choose their language proficiency level
- Translation of composing words by clicking on them, where students could listen to the correct pronunciation of the word and add it to their personal dictionary
- The book selection screen with stories showing user progress for each book
- Filling-up of the progress bar depending on the lesson outcomes and synchronizing this data with the server
After we created these components, we also adapted them for displaying on the lesson preview screen.
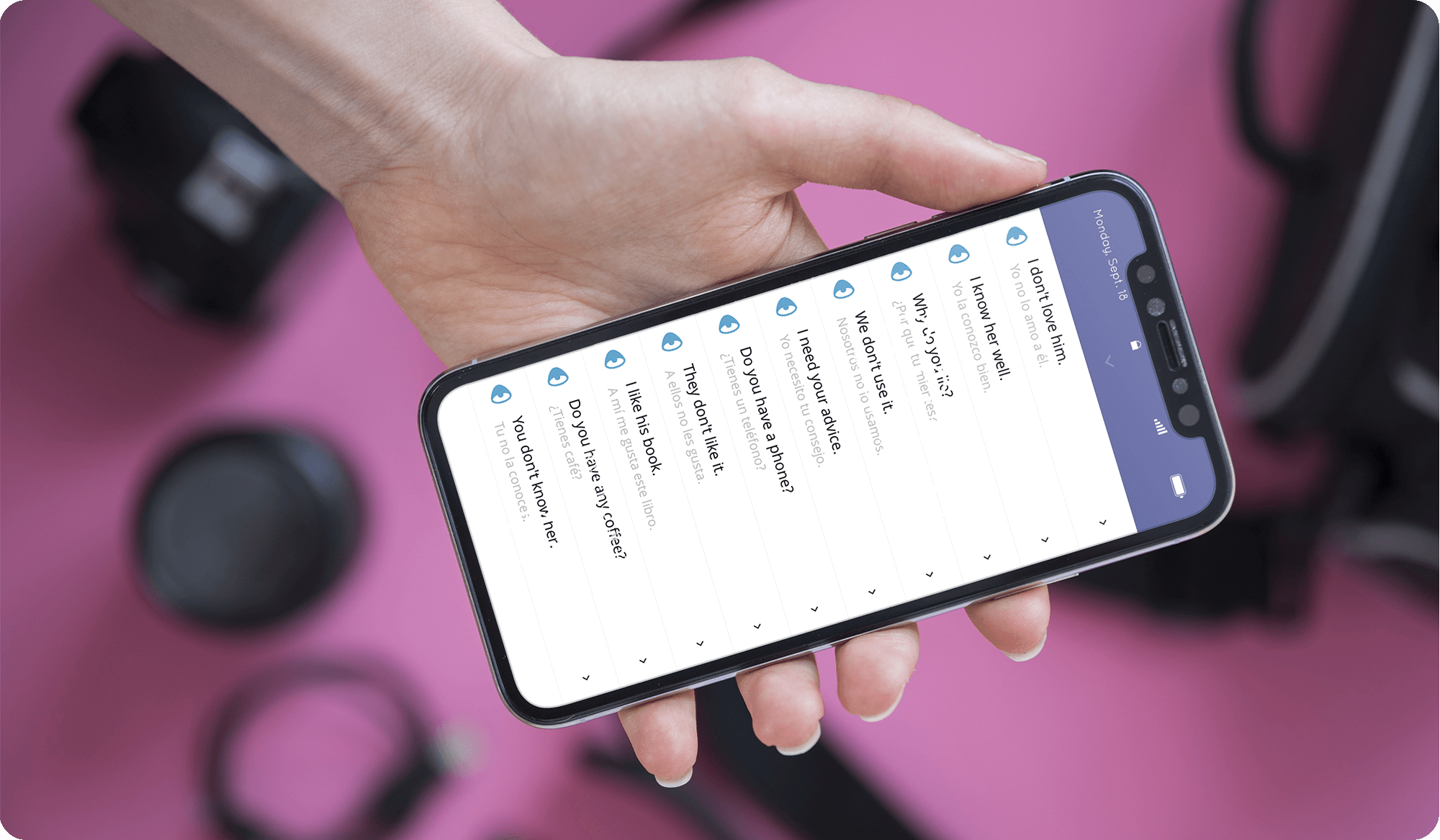
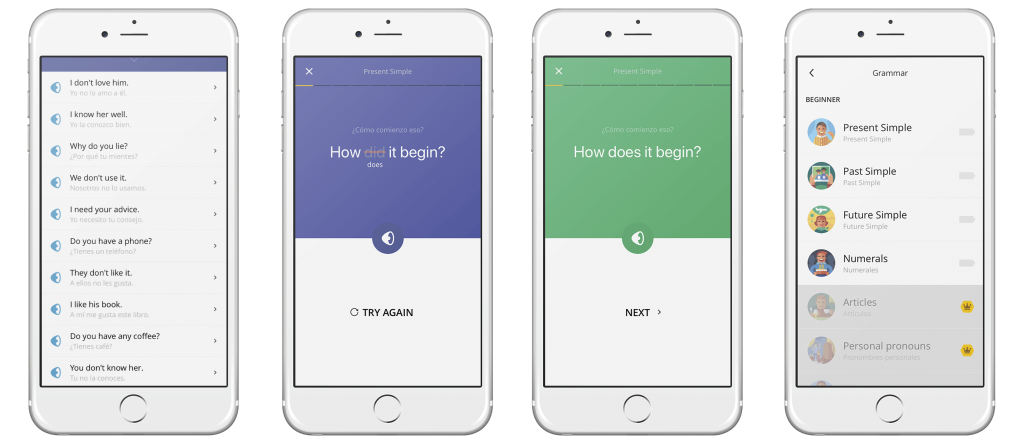
Lesson 2: Grammar Training
During this type of language practice, users are asked to translate sentences according to grammar rules, choosing correct words one by one from several options. Before launching the lesson, users can choose different English grammar rules according to their proficiency level.
Just like for the previous lesson type, our iOS team developed custom components to compensate for the missing out-of-the-box tools in Swift, such as:
- Choosing words from a list
- Displaying words on the screen
- Animating word substitution
Lesson 3: Organize the Words
Before starting this lesson, users select a book and a story, which are divided into groups depending on a user’s language proficiency level. At the bottom of the screen, users see a set of missing words that they need to place in the right gaps in the selected story. Users have three attempts to arrange all the words and fill up the progress bar for this particular book.
To implement the Organize the Gaps lesson features, our iOS team developed a few more custom components in Swift:
- A component for creating gaps in texts
- A component for placing and dragging words
- Animation of ‘falling-out’ words and gaps created during text generation
For this lesson, we also developed an animated preview screen and a progress bar screen to show users’ current progress for every book and proficiency level.

Technologies & Tools
Programming language
Swift
Frontend
Foundation, UIKit, CoreAnimation, iOS SDK, REST API
Architecture
MVVM
Third-party library APIs
SDWebImage, Fastlane
Results
After five months of proactive cooperation between Lingualeo and Mbicycle, we revamped three types of lessons using the most efficient iOS development language, Swift, and helped make the learning experience smoother for users. To implement each feature properly, we not only used standard Swift tools but also developed several custom UI components from scratch.
Lingualeo highly appreciated the results of our work and plans to continue cooperation with Mbicycle on the further development of their successful English-learning platform. Your company can hire iOS developers from Mbicycle too, to develop robust and powerful iOS applications for education, healthcare, sports, or any other industry.