Angular vs React: Defining the Leading Frontend Framework for 2020
Choosing the right web platform is a really tough task, especially with a lot of options on the market today capable of satisfying different project requirements. But this choice becomes straightforward and intuitive when you know what makes these libraries and tools different. In this guide, we have covered a few essential points to make your Angular vs React choice easier.
In case you are a professional developer preferring React over Angular or vice versa, it will take about five minutes of your time to get the tips from this article that can broaden your expertise and showcase each framework from new perspectives. We are going to compare React vs Angular and trace their repute among the development community and business owners. We hope that the research we provide below will help you decide which frontend library is more suitable for your current project because as it stands there is no one-size-fits-all solution.
First things first, let’s clarify some basics of the Angular and React frameworks.
What Is React?
The first thing you need to know about React — or ReactJS — is that it’s an open-source JavaScript library. Using React is common for designing interactive web elements, such as user interfaces. Initially, this frontend library was released by Facebook, and now it’s maintained by a community of independent developers worldwide. ReactJS can be integrated with a set of other popular libraries for developing single-page and mobile applications. Such an approach ensures high speed, simplicity, and scalability of client-side applications.
ReactJS gains more and more popularity. Such industry giants as Facebook, Instagram, WhatsApp, PayPal, Docker, Pinterest, Uber, Netflix, and many others launch their custom software development services based on software solutions made with React.
What Is Angular?
Angular is an open-source JavaScript framework with a large set of predefined patterns. The framework was initially designed to develop single-page applications and expand browser-based apps by using MVC templates.
The first version of Angular, known as AngularJS, was developed by Misko Hevery and Adam Abrons in 2009. Adam Abrons has left the project, and today Misko Hevery with other enthusiasts from Google continues developing and improving Angular.
Nowadays the original AngularJS version isn’t used very broadly due to its complexity. The current version of Angular — Angular 2 — was released on September 15, 2016. A few more versions were also released later. First tried out in Google, this framework became extensively used in such projects as Google AdWords and Google Fiber, but such world-known companies as GoodFirms, Freelancer, Upwork, and others also actively work with Angular nowadays.
Angular vs React: Comparison Parameters
In this part of the article, we will define several important parameters for an unbiased review of React vs Angular.
Community prevalence
When choosing a particular framework, especially if you are a beginner in programming, one of the most important parameters is the framework’s prevalence in the community. With proper community support, developers have higher chances to find answers to their questions, getting professional guidance, as well as compiling and implementing the most matching libraries and framework sets.
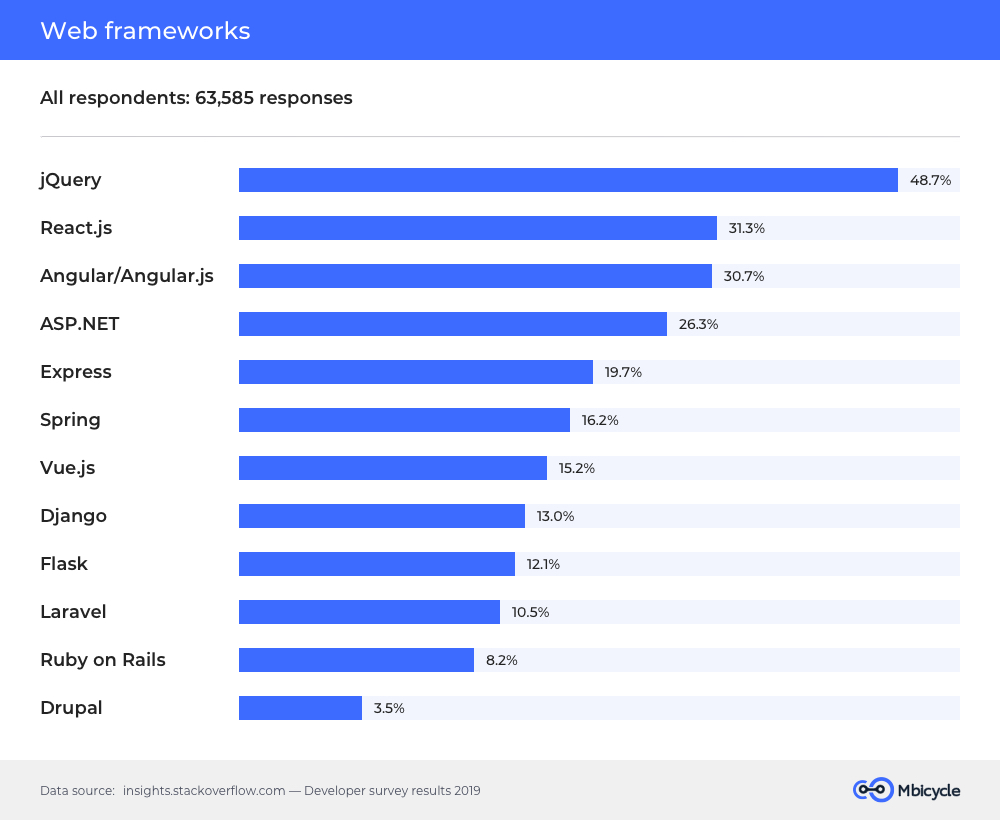
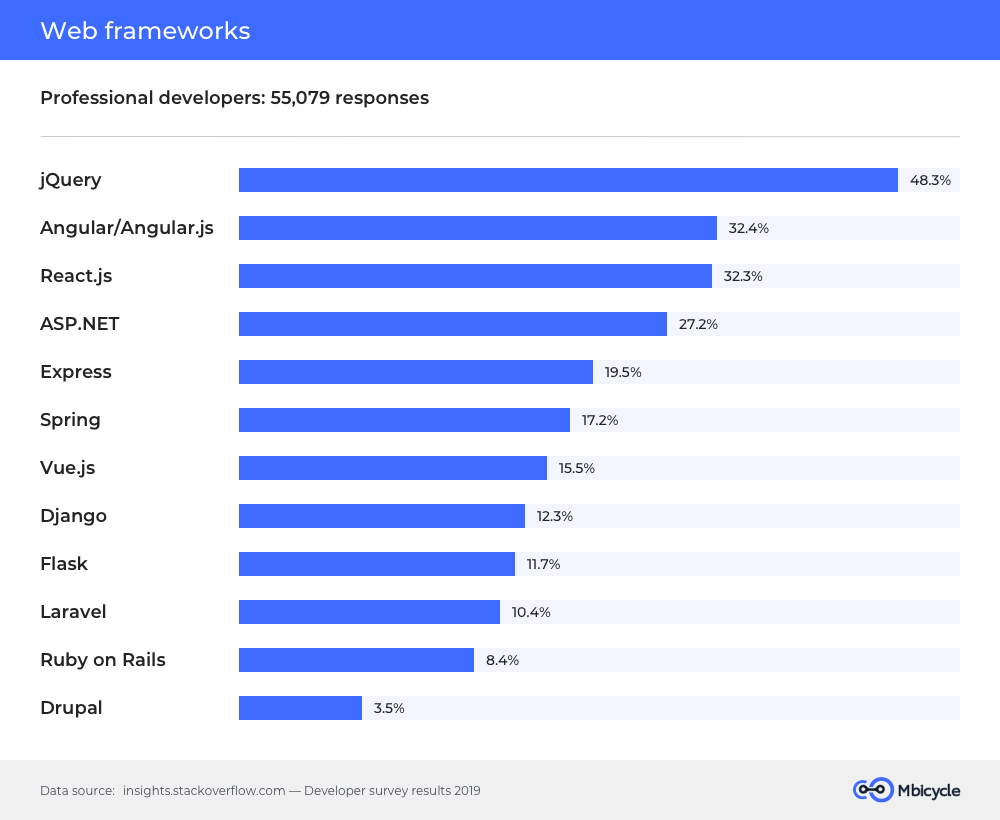
To define which framework, Angular or React, is more popular among developers, let’s refer to the StackOverflow annual survey. According to the survey, React gained a little bit more traction than Angular among all of the 63,585 respondents at 31.3% against 30.7% respectively. At the same time, those developers who marked themselves as professional, namely 55,079 of the total, shared their preferences almost equally between the two platforms with 32.4% voting for Angular and 32.3% for React.


We can also refer to the GitHub rating system, where React is almost 3x more popular than Angular, the frameworks having 146,000 and 59,600 stars respectively.


Compatibility with other libraries
Both React and Angular can be used in conjunction with other libraries and frameworks to extend their functionality. Here are some of the most popular libraries that developers prefer using alongside React:
- MaterialUI — the most popular UI library on GitHub; you need to use React components while working with Google’s Material Design
- Bootstrap — a set of reusable frontend components
- React Toolbox
- Semantic UI React — the official library for integrating React with Semantic UI
In its turn, Angular frontend developers prefer plugging the following most popular add-on libraries for their purposes:
- Material2 — it’s the official library containing the components needed to work with Google’s Material Design
- Prime NG
- NG Lightning — a set of Angular components, designed for the Salesforce Lightning Design System
- NG Semantic-UI — the library to make Semantic UI components available for Angular applications
- NG2 Charts — a very useful set of components for visualizing large amounts of data.
Since Angular is a Google-supported framework, developers working with it can use the official library that integrates Angular with Google’s Material Design elements. At the same time, both React and Angular web developers have access to a large set of additional libraries to enrich their work with different user-interface elements.

React vs Angular: Pros and Cons
There are still many disputes in the development community today as to which frontend framework is better for which web project. It’s no wonder that both Angular and React have their own advantages and disadvantages. Here we listed several major pros and cons that are true for each of these two frameworks. Let’s start with React in the table below.
The pros of React:
- This library is actively supported by Facebook
- It is fairly flexible and highly customizable
- It consists of the components that can be rearranged and reused
- It is quite simple to learn and easy to use
- React allows users to make any changes to the project without affecting other parts and the project at large
The cons of React:
- While working with React, you may have to handle data changes manually and use more lines of code
- It’s difficult to catch up with the documentation due to the frequent releases of new tools and their versions
- The high speed of React development methods improvement, forces programmers to learn new features and tools regularly
Now let’s list a few major pros and cons of the Angular frontend framework in the table below.
The pros of Angular:
- Google actively supports this framework
- Its code is simpler and more intelligible
- Angular provides advanced features for testing and assures the balance of the MVC model
- This framework is quite easy to embed because of a large number of predefined patterns
- Applications created with Angular are interactive and have a wide range of customization options
The cons of Angular:
- Mastering this framework is harder compared to React, especially for those who encounter it for the first time
- You’ll have to migrate existing projects from AngularJS to Angular 2 and above, which requires a significant amount of time and skills
- You may have to find some information about templates and additional components by yourself as it lacks in the official Angular documentation
- It has a steep learning curve
Conclusion
Some say that matching React vs Angular directly is incorrect for several reasons. For example, Angular is a full-fledged ecosystem with its own set of made-up patterns and tools; it’s an all-in-one solution that provides you with everything you need for a smooth start. Meanwhile, being a capable framework with a large number of tools, Angular requires highly specialized knowledge from developers about TypeScript, MVC, and more.
On the other hand, React is a JavaScript library, not a comprehensive solution. It often needs other libraries to perform certain tasks. React focuses more on particular types of tasks, unlike the more versatile Angular, but it does its job perfectly well. Tools from the React library are being constantly improved and updated, which is why developers often need to follow trends and keep up with new knowledge in this field. Using React implies more development engagement because there are no public rules and common recommendations for the framework.
Keeping in mind the unique aspects of each web framework, it’s better to analyze the project requirements before setting off. Based on this analysis, you will be able to choose between Angular vs React. In this case, tips and hints from our article will be very useful.
One more thing to add to this React vs Angular comparison is that you shouldn’t use one particular framework for all your upcoming projects just because you prefer it. It’s better to evaluate the strengths and weaknesses of Angular and React in the context of each project.
Let’s summarize all crucial aspects of Angular vs React in the table below.
| Angular vs React: comparison aspects | Angular | React |
|---|---|---|
| Release year | 2009 | 2013 |
| License | MIT license | MIT license |
| Performance | High | High |
| Application size | Relatively small | Relatively small |
| Document object model | Real | Virtual |
| Data binding | Two-way | One-way |
| Learning curve | Steep | Moderate |
| GitHub rating stars | 59,600 | 146,000 |
| Best for | Highly interactive web applications | Large, dynamic web apps |
We hope this article answers your questions about Angular and React frameworks. We wish you simple coding and stay tuned!